
24 Sep Cómo elegir los colores para tu página web
Si creas una página web, debes pensar en el diseño y el logotipo pero también debes elegir los colores. Elegir los colores de tu página web es importante ya que puede influir en el comportamiento de tus visitantes. Las clases en línea o por escrito para aprender cómo crear una página web a menudo no hacen suficientemente énfasis en la importancia de la influencia del manual de identidad visual aplicado.
Evita un arcoíris
Si creas una página web por primera vez, descubres las herramientas, y de hecho, quieres utilizarlas al máximo y haces todo lo posible para diseñar una bonita y exitosa página web. Sigues consejos para destacar las palabras claves, llamar la atención del visitante, suscitar interés del cliente potencial. De hecho, tiendes a utilizar muchos colores en la misma página, y a veces, otros colores para las demás. Por ejemplo, tienes ganas de utilizar enlaces azul celeste en un fondo azul turquí, agregar texto de color rosa con títulos anaranjados, etc.
Agregar colores a tu página web parece agradable y tienes la sensación de complacer a los visitantes pero es todo lo contrario. Los colores vivos y el aspecto abigarrado los desaniman puesto que se sienten atacados visualmente y pierden confianza en tu página web.
Además, la percepción de los colores y de su armonía es muy personal y depende de cada uno.
Elige el color principal y su tono
Primero, durante la creación de tu página web, piensa en los colores que se relacionan con el mensaje que quieres transmitir, los gustos de tu público objetivo y el ambiente que quieres instaurar en tu página web.
Por ejemplo, si tu página web trata de juegos infantiles, puedes utilizar colores alegres, vivos y claros. Si creas una página web que presenta actividades para personas mayores, puedes añadir colores llamativos con tonos menos vivos. Si diseñas una página web sobre los seguros, es mejor utilizar colores neutros.
Por lo demás, anticipa las expectativas de tu visitante principal, por ejemplo, preguntado a las personas cercanas. Una madre que busca un juego en la página web de juegos infantiles no quedará si la web es negra, gris o caqui. El internauta que se informa sobre algo específico en materia de seguros no quedará mucho en una web muy colorida.
¡Es fundamental! Los colores transmiten un mensaje y debes entenderlo y utilizarlo bien.
Aprende los códigos de color

Hay colores cálidos que evocan el calor, lo mullido, el capullo y que provocan reacciones emocionales fuertes. Estos colores pueden ser tanto el amarillo, el rojo como el naranja.
Los colores fríos tranquilizan porque no provocan reacciones emocionales fuertes. Estos colores se vinculan con el verde, el color violeta o el azul.
Además, si los colores complementarios se combinan, favorecen el dinamismo o el impulso (por ejemplo, el naranja con el azul).
Por el contrario, un mismo color con varios matices o una armonía de colores degradados aportan un ambiente más suave en la página web y más propicio a la reflexión.
Descubre la simbología de los colores
Encuentras explicaciones sobre la simbología de los colores dondequiera. Es interesante referirse a ella y conocerla, aunque después no la respetes. En cuanto a la web, es usual tener un color específico atribuido a una página web en particular. Por ejemplo, el verde hace pensar en la salud o la ofimática (según el matiz de verde utilizado), el rosa se asocia a un blog femenino, los colores “naturales” como el beis, el gris o el topo se refieren a la naturaleza y corresponden a páginas web que tratan de la agricultura orgánica, del bienestar, de la cocina, etc.
¡Cuidado! La simbología de los colores puede ser muy diferente en función del país. Infórmate sobre la cultura de tu público objetivo para saber si es diferente de tu cultura porque los colores utilizados pueden tener el efecto opuesto.
 El rojo: pasión, amor, fuerza, energía, valentía, acción; en China, simboliza la alegría y la boda mientras representa la rabia y el peligro en Japón
El rojo: pasión, amor, fuerza, energía, valentía, acción; en China, simboliza la alegría y la boda mientras representa la rabia y el peligro en Japón
 El amarillo: felicidad, luminosidad, consciencia, acción, calor, alegría pero también mentira, traición sobre todo en Estados Unidos
El amarillo: felicidad, luminosidad, consciencia, acción, calor, alegría pero también mentira, traición sobre todo en Estados Unidos
 El blanco: neutralidad, pureza, simplicidad, boda; en China, en India y en Japón, el blanco simboliza la muerte
El blanco: neutralidad, pureza, simplicidad, boda; en China, en India y en Japón, el blanco simboliza la muerte
 El azul: confianza, calma, sabiduría, frescor, sueño, evasión
El azul: confianza, calma, sabiduría, frescor, sueño, evasión
 El verde: esperanza, calma, naturaleza, descanso, suerte, ecología, libertad
El verde: esperanza, calma, naturaleza, descanso, suerte, ecología, libertad
 El rosa: feminidad, delicadeza
El rosa: feminidad, delicadeza
 El negro: elegancia, lujo, modernidad, control pero también muerte, tristeza, austeridad
El negro: elegancia, lujo, modernidad, control pero también muerte, tristeza, austeridad
Elige una paleta gráfica limitada

Para un diseño bonito, elegante y agradable de ver, tu página web debe tener una paleta limitada (3 colores). A menudo se habla de una mezcla del 60/30/10:
- el 60% de tu color principal
- el 30% de otro color, preferiblemente que contrasta con el primer color para destacar los elementos
- el 10% del tercer color
Sin embargo, tu manera de percibir y lo que sabes de tu visitante deben influir en tu elección. Si tu objetivo es intentar que tu visitante haga clic en un botón, elige un color que contrasta con tu color principal y un color que lleva a la acción como el naranja o el rojo por ejemplo.
Utiliza herramientas
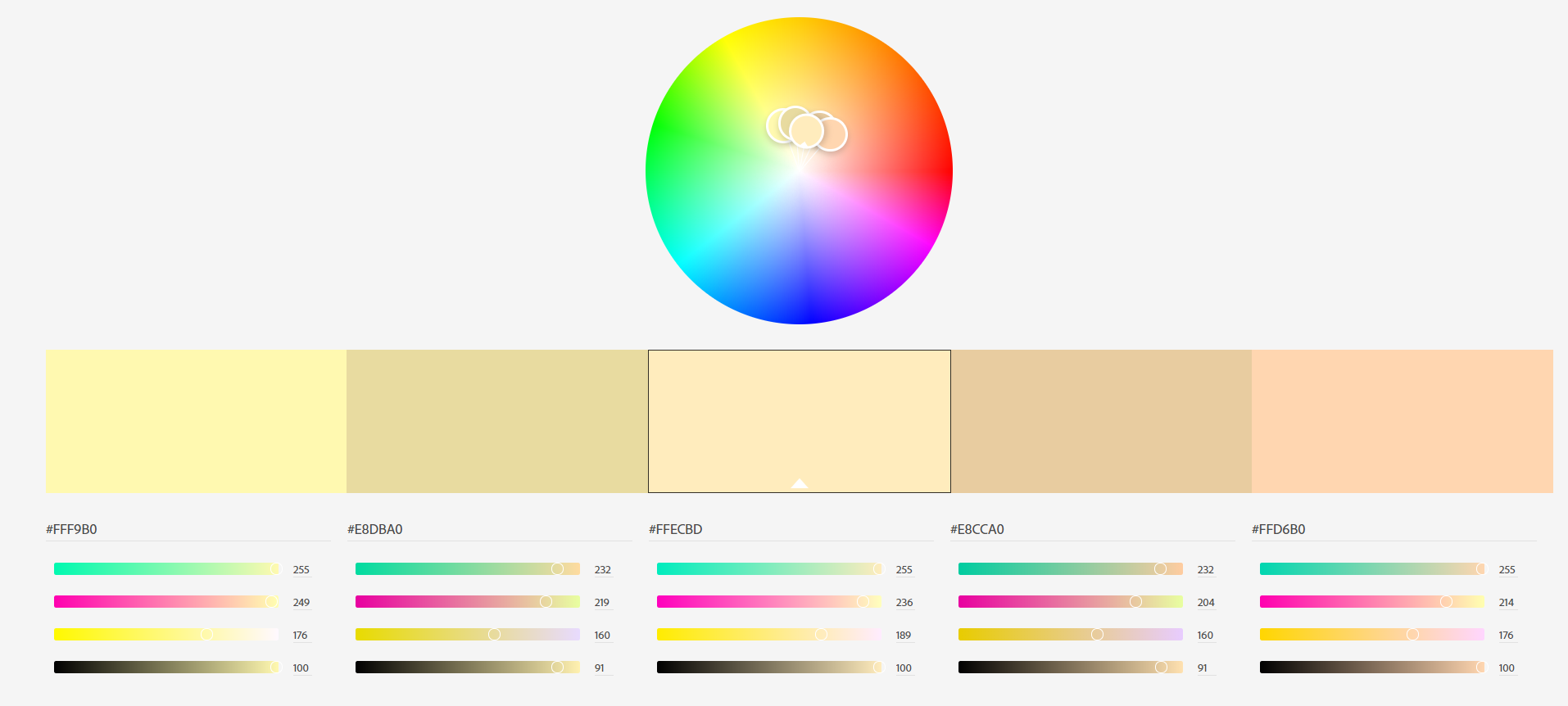
Color Adobe te permite encontrar tu paleta de color en línea para tu página web.
![]()

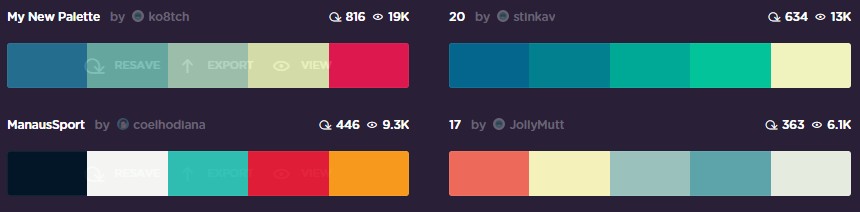
El diseño plano (o flat design en inglés) utiliza colores con tonos pasteles. Puedes encontrar una multitud de colores en la página web flatcolors.net.
Conclusión
Elegir los colores es una etapa muy importante en que debes pensar. Debes conocer el perfil de tus visitantes. Sin embargo, los colores tienen una simbología a la que estamos acostumbrados y que se evita difícilmente. De hecho, no puedes ignorarla. Visita páginas web que pertenecen a marcas prestigiosas en el ámbito que quieres explotar para conocer los colores que más se utilizan y saber lo que funciona.



No Comments